티스토리 뷰
728x90
반응형
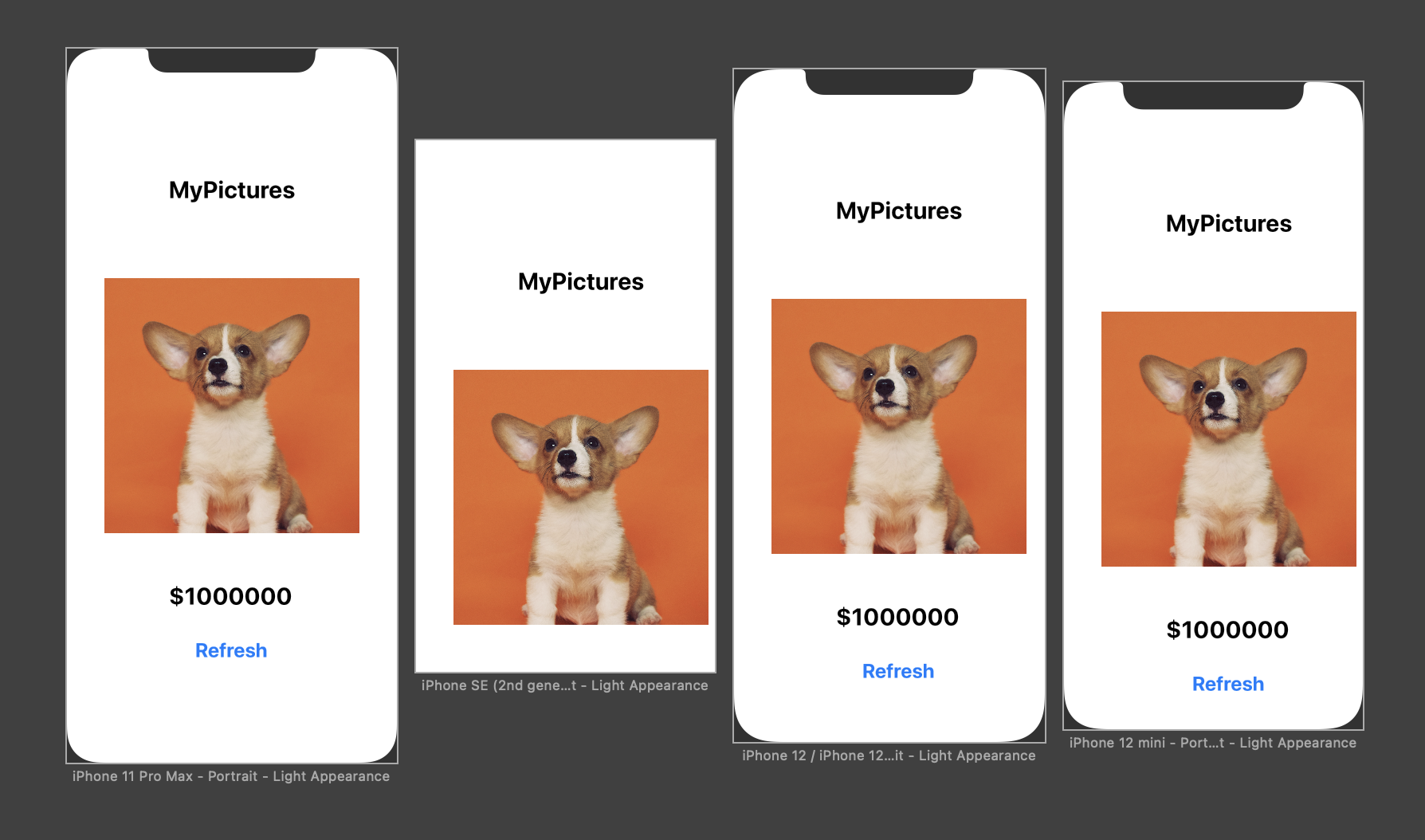
앱을 만들 때 고려해야할 사항중 하나는, 모든 기기에서 같은 layout구조가 나타나야 한다는 것이다.

이러한 설정을 쉽게 해줄 수 있는게 바로 auto layout 이다.

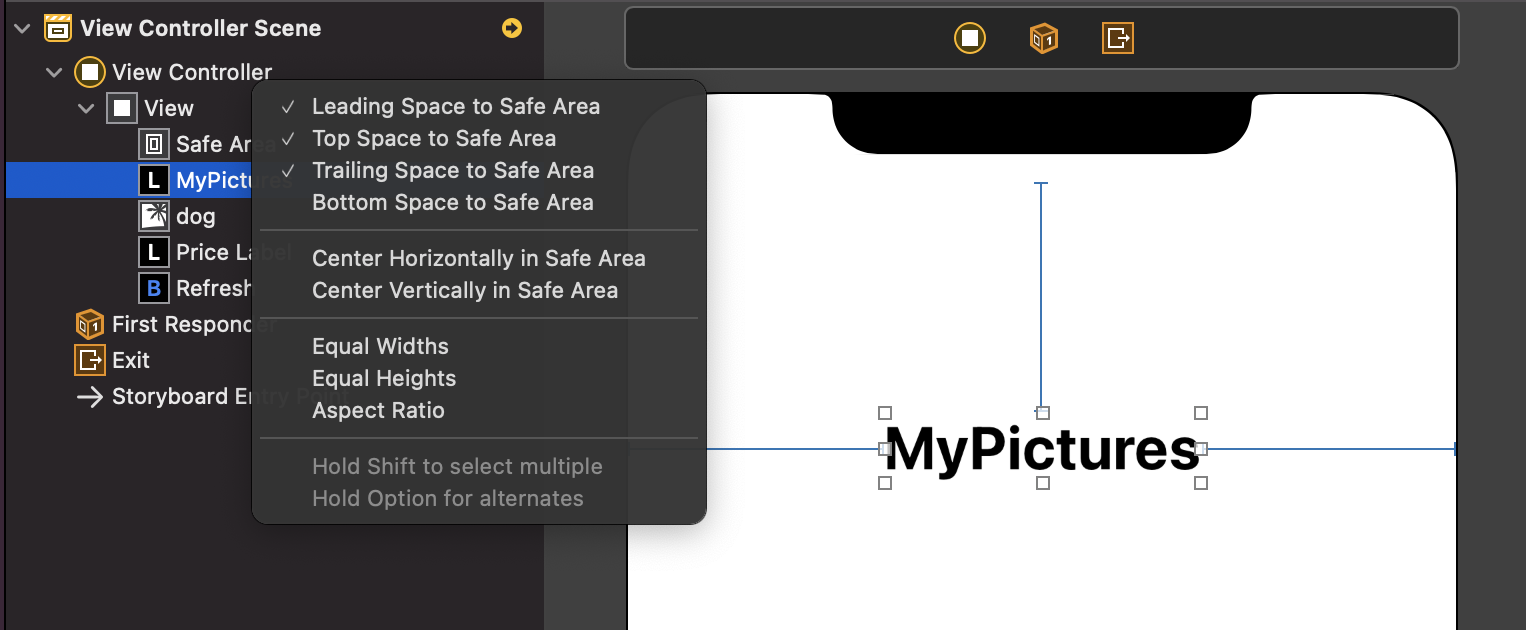
Add Missing Constaints를 이용하는 방법도 있지만, 제대로 잡아주지 않는 경우가 대부분이기 때문에
(디자이너의)디자인 의도에 맞게, 직접 지정해 주는게 더 적합한 방법이다.
(Clear Constraints를 해주면 기존에 잡힌 오토레이아웃을 제거해준다)



* 오토레이아웃을 줄 때는 사이즈와 위치정보를 주어야만 빨간색 동그라미가 안생긴다!!
728x90
반응형
'iOS' 카테고리의 다른 글
| Table View (0) | 2021.01.05 |
|---|---|
| 앱Icon 및 앱 이름 설정 (0) | 2020.12.10 |
| Styling (0) | 2020.12.09 |
| 변수 - Local vs Instance (0) | 2020.12.09 |
| 타입 추론 (0) | 2020.12.09 |