티스토리 뷰
728x90
반응형
야곰🐻이 말하기를..
"테이블 뷰만 완벽히 알아도, iOS절반은 완성한 겁니다."
그 만큼, 많이 쓰이는 뷰 화면이라는 거죠!
이전에 Table View에 대해 정리해둔 적이 있지만...
좀 더 자세한 이해를 위해
한번 더 열심히 정리해보기로 했어요!
✅ 테이블 뷰의 기본 형태

- 테이블뷰는 하나의 열(column)과 여러 줄의 행(row)으로 이루어져 있어요.
(그래서 스크롤도 위아래로밖에 못해요😱 -> 좌우 스크롤을 하고싶으면 컬렉션 뷰를 써야해요!) - 각 행은 하나의 셀(cell)에 1:1대응관계를 가져요! 하나의 셀이 곧 하나의 행이라는 거죠😲

- 섹션(section)을 이용해 행을 시각적으로 나누는, 구분자 역할을 해요!
테이블 뷰는 하나 이상의 섹션을 가질 수 있고,
각 섹션은 하나 이상의 행을 가질 수 있어요 🁢 - 테이블에 부가적인 정보를 보여주고싶을 때는 헤더(header)와 푸터(footer)를 이용해서, 이미지나 텍스트를 추가할 수 있어요!
✅ 테이블 뷰의 스타일
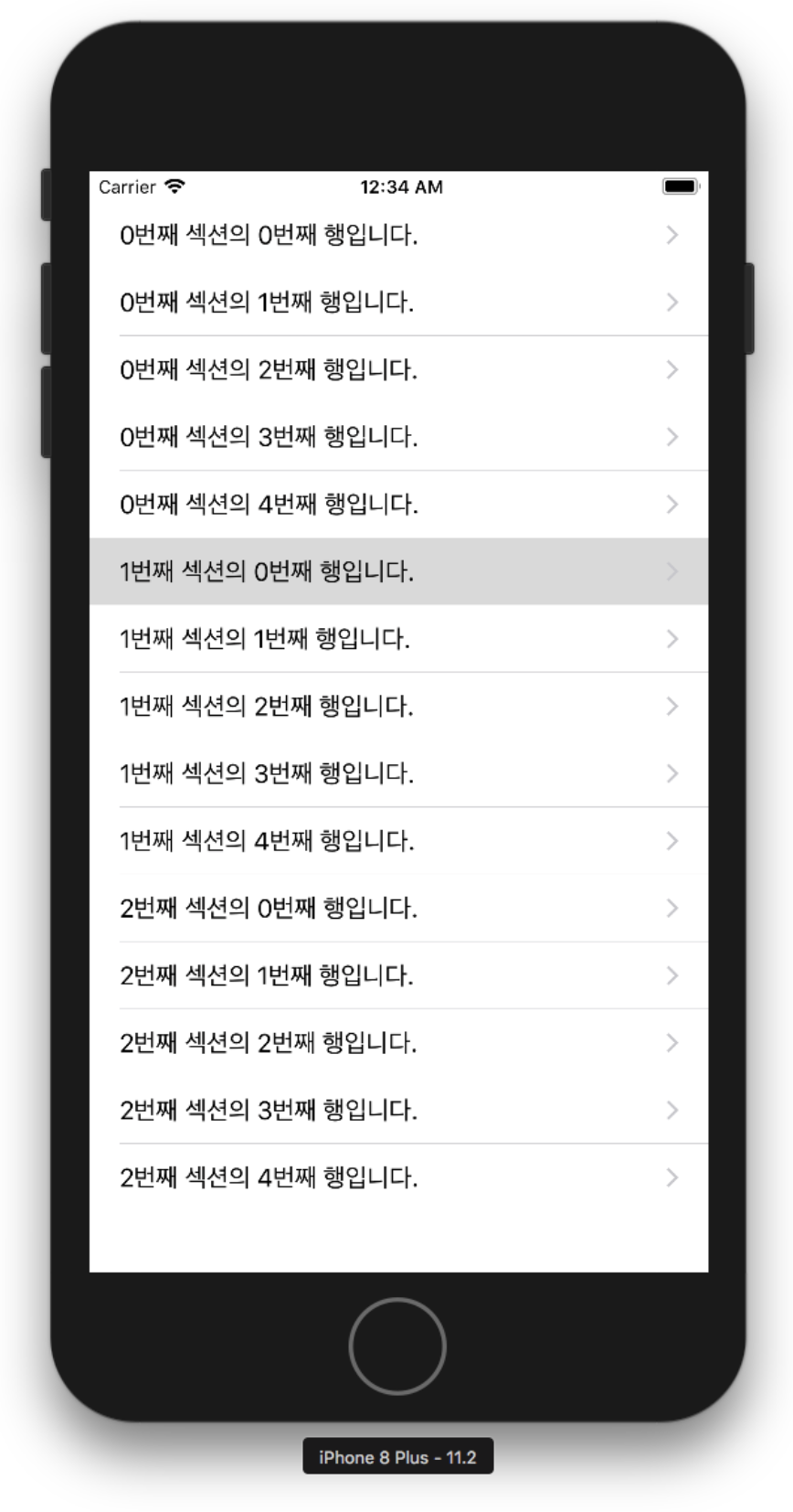
Plain TableView

- 행 들을 연속적으로 쭉 모아놓은, 리스트 형태의 스타일이에요!
- 보통, 색인을 이용한 빠른 탐색을 하거나 옵션을 선택할 때 사용해요🔎
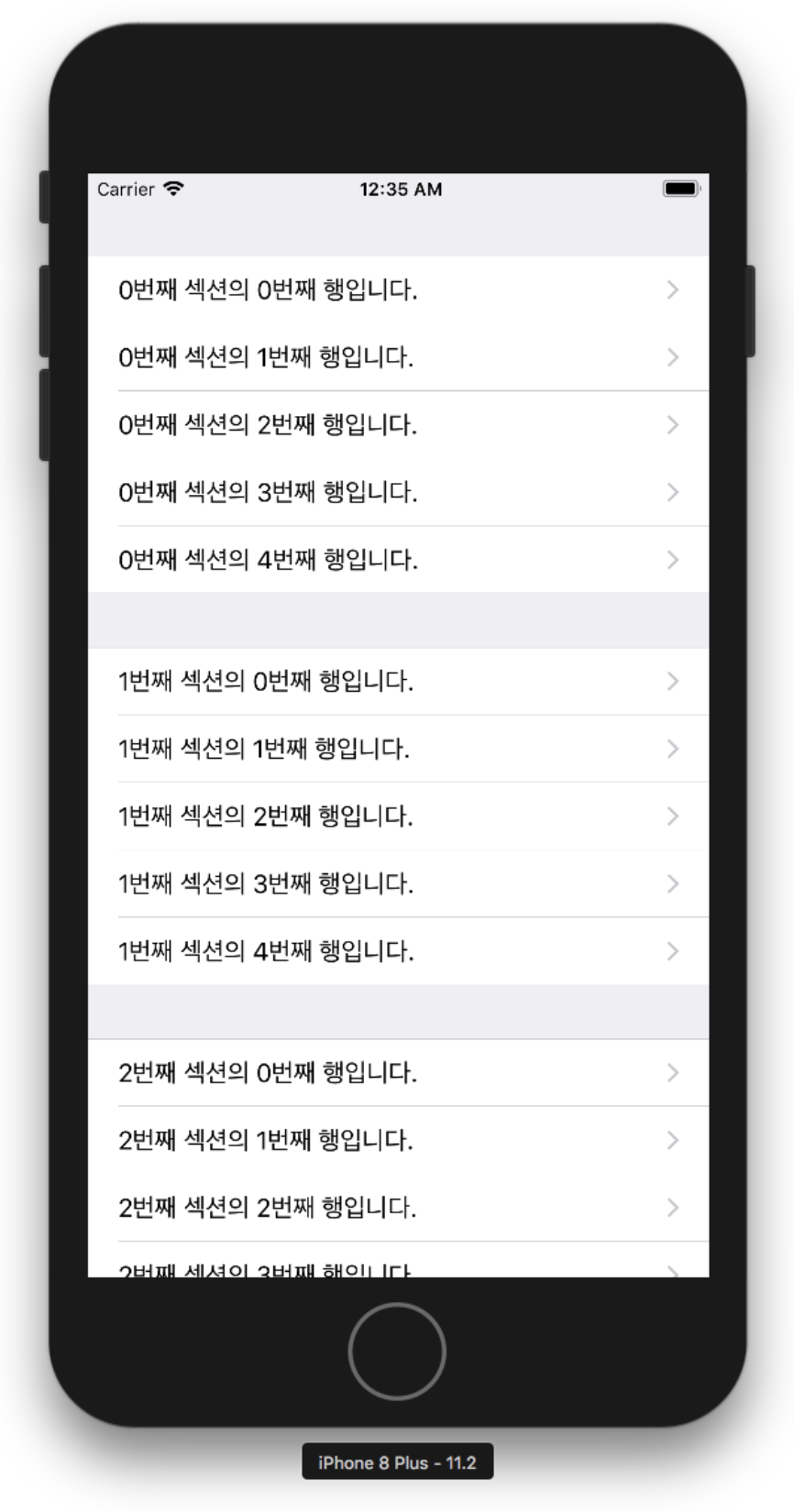
Grouped TableView

- 각 섹션 단위를 쉽고 빠르게 이해할 수 있는 형태의 스타일이에요!
- 보통, 정보를 특정 기준에 따라 개념적으로 구분할 때 사용해요🗂
✅테이블 뷰의 생성
Dynamic Prototypes
- 동적 프로토타입은, 셀 하나를 디자인하여 여러 셀을 만들어내는 템플릿으로 설정하는 방법입니다🧑🏻⚖️
extension ViewController: UITableViewDataSource {
// 테이블뷰에서 몇 개의 셀을 보여줄지, 셀 개수를 지정한다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return viewModel.numOfinfoList
}
// 어떤 방식으로 보여줄지 설정한다.
func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 여러개의 셀을 구분하는 구분자로 "cell"키워드를 사용한다.
guard let cell = tableView.dequeueReusableCell(withIdentifier: "cell",
for: indexPath) as? ListCell else {
return UITableViewCell()
}
// 가져올 셀들의 위치를 설정한다.
let info = viewModel.info(at: indexPath.row)
cell.update(info: info)
return cell
}
}- 사용하려는
ViewController에서UITableViewDataSource프로토콜을 채택해야만 해요⚠️ - 주로, 셀의 개수가 상황에 따라 변하는 경우에 사용해요!
extension ViewController: UITableViewDelegate {
// 셀을 클릭하면 어떤 이벤트가 일어나는지 설정한다.
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// 몇 번째 셀인지 print한다
print("\(indexPath.row)")
}
}UITableViewDelegate프로토콜을 채택해야만 해요⚠️- 셀 클릭 이벤트를 설정해줄 때 사용해요!
Static Cells
- 정적 셀 방식은, 고유의 레이아웃과 고정된 수의 행을 가지는 테이블 뷰에 사용해요!
- 테이블뷰를 디자인하는 시점에 테이블의 형태와 셀의 개수가 정해져 있는 경우에 사용한다고 볼 수 있죠😲
(그래서, 셀의 개수는 변하지 않는답니다😵)
이렇게, Table View의 기본적인 부분에 대해 정리해봤어요!
이 것들은 정말 기본적인 부분이고..😨
우리는 적어도 필수적인 부분에 대해 빠삭하게 공부해야만 해요😵💫
그런 고로, 다음 글에서는 중요한 개념인 DataSource와 Delegate에 대해 소개해보겠습니다!
이해가 안되는 부분이나, 틀린 부분이 있으면 코멘트를 남겨주세요!
피드백은 정말정말 환영입니다🎉🎉
Reference
Table View Programming Guide for iOS
UITableView - UIKit | Apple Developer Documentation
야곰🐻의 Naver Boostcourse
728x90
반응형
'iOS' 카테고리의 다른 글
| The compiler is unable to type-check this expression in reasonable time (0) | 2021.10.17 |
|---|---|
| Auto Layout - Anatomy of a Constraint (0) | 2021.06.19 |
| URLSession API (0) | 2021.01.28 |
| GCD (0) | 2021.01.27 |
| Concurrency (0) | 2021.01.27 |